необходимо заполнить данное поле
Как заполнить поля HTML формы?
Программное заполнение полей html формы
Сегодня хочу показать на просто примере, как заполнить поля html формы с помощью приложения написанного на языке c#
Подготовка
Создадим новый проект типа Windows Forms Application.
Добавим на форму: два текстовых поля (txtName и txtLastName), кнопку и control WebBrowser (wb).
Для работы нам понадобиться тестовая HTML страница, например такого вида:
Работа с полями HTML формы
2. Затем нужно дождаться полной загрузки страницы. Для этого подписываемся на событие DocumentCompleted.
Поле ввода, расположенное на странице, представляет собой HTML элемент, состоящий из одиночного тега input. Тип поля, а также некоторые другие параметры элемента, задаются с помощью атрибутов. Например: HTML атрибут value — хранит значение поля, name — содержит имя элемента и так далее.
Как получить значение поля input?
1. Находим на странице html элемент, который содержит тег input.
2. С помощью метода GetAttribute получаем значение атрибута value.
Как заполнить поле input?
Если же вам нужно заполнить поле input HTML формы, то тогда вместо метода GetAttribute воспользуйтесь методом SetAttribute, например:
Динамическое заполнение полей
В предыдущем примере заполнение полей HTML формы производилось с помощью заранее заданных значений, но так же заполнить поля можно и динамически.
Например, я хочу, чтобы при вводе данных в текстовое поле (textBox) автоматически изменялось значение соответствующего поля на странице.
1. Создадим переменную inputs типа HtmlElementCollection.
2. Загружаем html страницу в элемент управления WebBrowser.
3. Получаем коллекцию всех полей формы.
4. Подписываемся на событие TextChanged, элемента управления textBox, и в обработчике данного события изменяем содержимое поля.
Для отправки данных нужно нажать на кнопку на форме, о том, как это сделать программно, можно прочитать, перейдя по ссылке.
1 октября запускаем «Paranoid Rebirth» — курс по защите приватности от команды Кодебай
Установка операционной системы; Настройка хоста; Настройка сети; Программы для безопасного общения; Работа с VPS сервером; Настройка виртуальных машин VBOX, QeMU; Покупка и настройка оборудования и многое другое.
3 thoughts to “Как заполнить поля HTML формы?”
Во-первых, давайте назначим стили недостоверным полям. В этом примере нам нужно определить стили формы как невалидные, когда та находится в фокусе. Мы добавим красную окантовку, красную тень и созданную в photoshop’е красную иконку для обозначения невалидного поля. Как-то так 🙂
Указатель изменяется на другой значок при его перемещении по полю. Например, в ситуациях, где возможен ввод текста в поле формы, инструмент «Рука»
Веб-формы позволяют посетителям сайта внести в специальные поля ту или иную информацию, а разработчику ее получить в удобном для него виде.
Обязательные поля формы
Дата публикации: 2016-10-03
От автора: приветствую вас, друзья. В этой статье мы с вами поговорим о валидации форм. Мы узнаем, как проверить форму перед отправкой на заполнение обязательных полей формы. Начнем?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, перед нами есть простейшая форма с полями, каждое из которых мы хотим сделать обязательным к заполнению. Каждое поле формы имеет тип text и примерно следующий код:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Перед отправкой формы мы должны проверить каждое поле на предмет того, заполнено ли оно и, если какое-то из полей оказалось не заполнено, тогда мы должны уведомить об этом пользователя и не отправлять форму на сервер. В общем, нам необходима валидация формы в части проверки заполнения обязательных полей.
Ранее для валидации формы на клиенте нельзя было обойтись без возможностей JavaScript. Есть множество плагинов, позволяющих гибко провести валидацию формы и, в частности, проверить, заполнены ли обязательные поля. Однако в HTML5 можно вовсе обойтись без JavaScript и провести валидацию только средствами HTML5. Давайте посмотрим, как это сделать.
Итак, мы договорились, что все поля формы обязательны. Для того, чтобы это было так, нам достаточно использовать всего один атрибут, который необходимо добавить к обязательному полю, это атрибут required. Добавим его:
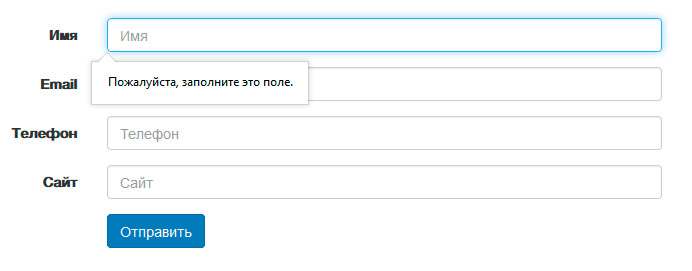
А теперь попробуем отправить форму, не заполняя ее.
Как видим браузер не дает отправить форму, подсказывая, что поле не заполнено. Чтобы помочь и подсказать пользователю, какие поля являются обязательными, принято рядом ставить красную звездочку, примерно так:
Вот теперь пользователь должен понять, какие поля являются обязательными к заполнению. Ну а атрибут required не даст отправить на сервер форму с незаполненными обязательными полями. Ну и, конечно же, не забывайте о том, что проверки формы только на клиенте отнюдь недостаточно. Эта проверка необходима, скорее, для удобства пользователей, не более того. Вы же возьмите себе за правило и не забывайте: валидация всегда необходима на сервере, в противном случае вы рискуете получить пустую форму или совсем не те данные, которые ожидаете, поскольку пользователь при желании легко может убрать атрибут required и отправить на сервер пустую форму. Это называется подделать форму.
Также стоит упомянуть о том, что кроме атрибута required, HTML5 предлагает нам и другие средства, позволяющие произвести простейшую валидацию и проверку формы на клиенте. Например, мы может проверить введен ли именно email в поле email, а не просто некая строка. Как это сделать — мы узнаем уже в следующей статье. Также не забывайте о том, что гибкая валидация формы возможно с помощью JavaScript. По этой теме вы можете посмотреть данный урок. На этом все. Удачи!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Обязательные поля в формах — отмечать или нет?
Популярный вопрос, часто задаваемый на наших занятиях UX Conference: следует ли отмечать обязательные поля в форме? Как быть, если большинство полей в форме являются обязательными, следует ли их все отметить? (Это же так много отметок, в конце концов.) Короткий ответ — да. И в этой статье я дам объяснение, почему.
Искушение не отмечать обязательные поля
Часто дизайнеры чувствуют, что наличие отметки для каждого отдельного элемента — уродливое повторение, которое занимает слишком много места и, с более длинными формами, даже может выглядеть угнетающе (форма требует от пользователя очень много!). Таким образом, они обычно принимают одну или обе из следующих стратегий:
1. Они дают инструкцию в верхней части формы, говоря, что все поля обязательны для заполнения или все поля обязательны для заполнения, если не указано иное.
2. Они отмечают необязательные поля, так как их обычно меньше.
(В некоторых редких ситуациях они вообще ничего не делают: они просто полагают, что пользователи сами волшебным образом догадаются, какие поля обязательны. Ну а если они этого не сделают, им просто придется иметь дело с возникающей ошибкой.)
Что не так с этими подходами? Тут есть несколько проблем:
• Люди не читают инструкции в верхней части формы.
Это общеизвестный факт, что пользователи не читают инструкции, и наименее вероятнее всего они станут читать инструкции в верхней части формы. В конце концов, поля формы выглядят самодостаточно, каждое поле имеет собственную специфическую «инструкцию» — своё название, зачем вам нужно читать что-то еще, чтобы заполнять поля формы?
Вы можете подумать: если пользователи прочитают инструкцию перед заполнением формы, они не смогут ее забыть — это же так просто? Однако, они забывают — особенно если форма длинная или если они прерываются при заполнении (ситуация, которая часто встречается на мобильных устройствах). И даже если люди не забывают инструкции, вы увеличиваете их когнитивную нагрузку, заставляя хранить прочитанное в своей рабочей памяти. Другими словами, вы усложняете им задачу. Заполнение формы само по себе вызов для ваших пользователей — зачем вы хотите усложнить этот процесс?
Мы выяснили, что независимо от того, предоставили вы инструкции пользователю в шапке формы или нет, результат, скорее всего, будет одинаковым: их будут игнорировать или забывать. Итак, что происходит, когда пользователь заполняет форму? Как они понимают, что поле обязательно для заполнения? Наиболее прилежные пользователи будут присматриваться внимательно, пытаясь выяснить это — они просмотрят всю форму и найдут поле, отмеченное как необязательное (иногда для этого необходимо проскроллить страницу, как в примере с AmericanExpressвыше, где первое необязательное поле появляется ниже, за пределами экрана; если они найдут одно такое поле, они будут считать, что все не отмеченные поля — обязательные. Но это взаимодействие потребует времени и усилий — и опять же, зачем вам усложнять для пользователей заполнение формы?
Однако большинство пользователей не будут осматриваться по сторонам — они просто будут строить предположения. Они скажут: «Ну, номер телефона — им же реально не нужен мой номер телефона, не так ли? Оставлю это поле пустым». И даже если они не оставляют это поле пустым, необходимость сделать паузу, чтобы принять решение, нужно ли заполнять поле, замедляет взаимодействие и делает процесс более долгим и утомительным. (Помните, как бы вам ни хотелось думать иначе, никто не хочет заполнять форму — ни на маленьком, ни на большом экране.) Результатом будет ошибка отправки формы, которая будет означать еще больше потраченного времени на решение этой задачи.
Решение простое: отметьте все обязательные поля. Будьте настолько очевидными и прозрачными, насколько это возможно: для каждого обязательного поля, которое необходимо заполнить, поставьте отметку.
Как пометить обязательные поля?
Здесь есть как минимум два варианта: звездочка (красная или нет) и слово «обязательно».
Должна ли звездочка предшествовать или следовать за названием поля? Вряд ли это будет иметь практическое значение, но одна из причин, по которой его нужно поместить непосредственно перед описанием поля, состоит в том, чтобы помочь глазам легко распознать, какие поля требуются, просмотрев только самый первый символ названия полей.
Должна ли звездочка быть красной? Необязательно, но красный цвет стал ожидаемым требуемым цветом маркера в web, что само по себе является причиной для того, чтобы придерживаться этого выбора (согласно Jakob’s Law). В любом случае, есть некоторая ценность использования разных цветов для звездочки и для текстового названия поля: это позволяет пользователям быстро отделить их и сфокусироваться на названии поля, пытаясь осмыслить, что означает это поле. В то время как красный предпочтителен, мы настоятельно рекомендуем избегать бледно-серых или низко контрастных цветов для звездочки. В некоторых случаях приглушенные цвета могут иметь эстетические преимущества, но в реальности низко контрастные символы создадут проблемы доступности для слабовидящих или пожилых пользователей и замедляют визуальную обработку формы для всех.
Можно ли отмечать необязательные поля?
Хотя это и не обязательно, отметка опциональных полей снижает когнитивную нагрузку пользователя: при отсутствии этого обозначения пользователь должен осмотреть поля и сделать вывод, какие именно из них являются необязательными, если часть из них помечена как обязательные. Если слово «необязательно/опционально» находится рядом с названием поля, эта задача становится немного легче.
Не указать, что поле является необязательным, не является ошибкой, но, если его также отметить — это будет очевидным плюсом.
Как насчет форм авторизации?
Формы авторизации короткие и обычно состоят из двух полей: имени пользователя и пароля, оба из которых всегда обязательны для заполнения. Если вы используете звездочку, возможно необходимость пометки этих полей будет минимальной, однако это не будет ошибкой. Тем не менее, большинство пользователей сталкиваются со множеством форм авторизации, и они знают, что для входа в систему обязательно нужно ввести адрес электронной почты или имя пользователя и пароль. Так что, если вы категорически против звездочки, то можно совсем отказаться от неё в этих формах.
Однако опасно не отмечать обязательные поля в форме регистрации. Формы регистрации сильно различаются на разных сайтах — разные компании требуют разные типы информации при создании учетной записи. Если ваша регистрационная форма похожа на форму входа в систему, то можно безопасно пропустить необходимую информацию. Но если оно включает в себя больше полей, чем имя пользователя и пароль, отметьте все обязательные поля (включая поля имени пользователя и пароля).
Заключение
Формы — отнюдь не забава. Они требуют от пользователей достаточно работы. В реальности, многие формы оказываются брошенными, потому что заполнять их слишком сложно или утомительно. Чтобы повысить шансы того, что ваша форма будет до конца заполнена, минимизируйте усилия, которые придется приложить пользователям, и информацию, которую они должны запомнить. Есть много аспектов, которые способствуют этому, но отметить обязательные поля (и, опционально поля необязательные) — легкое и простое решение.
Обязательно или нет? Как отмечать поля в формах
Привет, я Антон, UX-дизайнер в eLama — платформе для автоматизации интернет-рекламы. Мы довольно часто работаем с формами. Раньше мы выделяли обязательные поля, но увидели мнение, что этот подход не самый правильный. Мы решили разобраться, а как правильно, но быстро поняли, что единых правил нет: кто-то делает акцент на обязательных полях, кто-то, наоборот, говорит, что некоторые поля можно пропустить. Попробуем сравнить самые распространенные подходы.

Самые распространенные способы
1. Отмечать обязательные поля звездочкой
➕ Занимает мало места.
➖ Обычно обязательных полей больше, чем необязательных, поэтому визуального шума тоже больше.
➖ Требуют расшифровки в коде для скринридера.
2. Подписывать необязательные поля
➕ Скорее всего, таких отметок будет немного, а значит, визуального шума будет меньше, чем от звездочек.
➕ Мы не давим на пользователя и не принуждаем его заполнять поля. Наоборот, мы экономим его время, показывая ему, что некоторые поля можно пропустить.
➖ Отметка может потеряться на фоне заголовка, и пользователь может ее не увидеть.
➖ Неочевидно, что поля в верхней части формы нужно заполнить обязательно. Пользователь может понять это, только когда увидит необязательные поля.
3. Вообще не отмечать поля, а показывать ошибки при отправке формы
➕ Отсутствие визуального шума. Особенно это важно в больших формах.
➖ Не всем понравится заполнять форму повторно после того, как она загорится красным.
➖ Не сразу понятно, какие поля можно пропустить, а какие нет.
4. Отмечать обязательные поля звездочкой, а необязательные —подписывать
➕ Согласно этому исследованию, такие формы самые удобные: пользователь сразу видит, какое поле пропустить можно, а какое нет.
➖ В больших формах такие отметки создают визуальный шум.
➖ Требуют расшифровки в коде для скринридера.
Важно: ставить обязательные поля выше необязательных
Если пользователь не заметит отметки, он скорее заполнит верхние поля. Если форма разбита на смысловые группы, в каждой из них обязательные поля должны быть выше, чем необязательные.
Как делаем в eLama
Мы решили использовать четвертый способ, потому что удобство пользователя важнее, и это преимущество перевешивает недостатки подхода.

Но в некоторых случаях мы используем и третий способ.
Когда не ставим отметки
1. Если поле одно

2. Если можно заполнить любое поле

Вместо заключения
Кроме этих способов наверняка есть и другие. Важно выбрать один-два подхода, которые подходят вашему продукту.
Спасибо Сергею Токареву и Елене Отроковой за помощь в подготовке материала и редактуру.
Пометка обязательных полей в формах
Перевод статьи Nielsen Norman Group.
Аннотация: Использование звездочки для пометки обязательных полей — это простой способ улучшить удобство использования ваших форм. Отметка только необязательных полей затрудняет заполнение формы.
Общий вопрос на многих наших UX Conference: следует ли помечать обязательные поля в форме? Если большинство полей в форме являются обязательными, должны ли мы пометить их? (Это много пометок,в конце концов.) Краткий ответ — да. И оставшуюся часть статьи я объясню, почему.
Часто дизайнеры считают, что наличие пометок для каждого обязательного поля это уродливо, повторяющееся, занимает слишком много места, а с более длинными формами, может даже показаться деспотичным (форма требует от пользователя так много!). Таким образом, они обычно принимают одну или обе из следующих стратегий:
(Редко, в некоторых ситуациях дизайнеры ничего не делают: они просто предполагают, что пользователи будут волшебным образом знать, какие поля требуется обязательно заполнить; если пользователи этого не делают, им просто придется иметь дело с возникающей ошибкой.)
Приложение для кредитных карт Citicards (слева) содержит инструкции, написанные маленьким шрифтом и курсивом. Все поля обязательны для заполнения, если не указано иное в верхней части формы; Форма American Express (справа) вообще не содержала инструкций. В обеих формах были отмечены только необязательные поля: в случае Ситибанка с несколько неясной аббревиатурой опт.
Что не так с этими “стратегиями”? Есть несколько проблем:
Люди не читают инструкции в верхней части форм
Известно, что пользователи не читают инструкции, и еще реже они читают инструкции в верхней части формы. Поля формы кажутся самодостаточными — в конце концов, каждое поле имеет определенную инструкцию — свою метку, зачем нужно читать что-то еще, чтобы заполнить ее?
Даже если люди прочитали инструкции, они могут забыть их.
Вы можете подумать: если пользователи прочитали инструкцию сверху, то как они смогут так быстро забыть? Но они забывают — особенно если форма длинная или если они отвлекаются при заполнении (ситуация, которая часто встречается на мобильных устройствах). И даже если люди не забывают инструкции, вы увеличиваете их когнитивную нагрузку, заставляя помнить ненужную информацию. Другими словами, вы усложняете им задачу. Заполнение формы — это итак задача не из легких для пользователей, почему вы хотите усложнить это еще?
Люди должны анализировать форму, чтобы определить, является ли поле обязательным
Мы увидели, что независимо от того, указали ли вы инструкции в верхней части формы или нет, результат, скорее всего, будет одинаковым — люди будут их игнорировать или забывать. Итак, что происходит, когда пользователь заполняет форму? Как они узнают, обязательно ли поле для заполнения?
Что ж, более прилежные пользователи будут оглядываться, пытаясь выяснить — они анализируют форму и находят поле, помеченное как необязательное (иногда прокручивая страницу выше, как в примере с American Express, где первое необязательное поле появляется ниже мобильного сгиба); если пользователи найдут такое поле, они будут считать, что все, что не отмечено, обязательно для заполнения. Но это требует времени и затрат на взаимодействие — и опять же, зачем вам усложнять заполнение формы для ваших пользователей?
Однако большинство пользователей не будут искать примеров и анализировать форму, они просто сделают предположения. Например, они скажут: «Ну, номер телефона — им действительно не нужен мой номер телефона, не так ли? Может быть, я оставлю это поле пустым ». И даже если они заполняют это поле, необходимость сделать паузу, чтобы решить, нужно ли заполнение, замедляет взаимодействие и делает процесс более длительным и утомительным.(Помните, как бы вам ни хотелось думать иначе, никто не хочет заполнять форму — ни на маленьком, ни на большом экране.) Результатом будет ошибка отправки формы, которая означает, что потребуется еще больше времени на решение проблемы.
Решение простое: отметьте все обязательные поля. Будьте максимально честными и прозрачными: каждое поле, которое необходимо заполнить, отметьте как обязательное.
Здесь есть как минимум два варианта: звездочка (красная или нет) и слово «обязательно».