надпись на стене фотошоп
Уроки Photoshop. Работа с текстом. Граффити текст в Фотошоп.
Текстовый эффект Граффити очень популярен уже на протяжении многих лет. В этом уроке вы узнаете, что создать граффити в фотошоп очень просто!
Видео версия урока
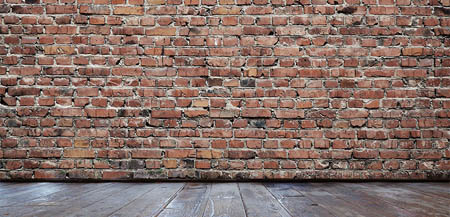
Изображение, с которым мы начнём работать это обычная кирпичная стена, которую можно найти где угодно, но если у вас такого изображение нет, то вам поможет ресурс Shutterstock.
После обесцвечивания изображения нам необходимо повысить его контраст. Есть несколько способов достигнуть этого, но автор предлагает воспользоваться Уровнями (Levels), чтобы усилить тени и повысить света.
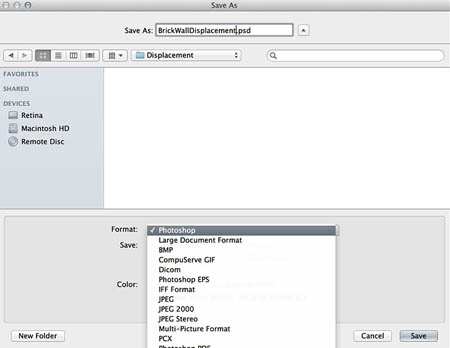
Полученное высококонтрастное чёрно-белое изображение стены и послужит нам как карта смещения. На данный момент, вам нужно сохранить это изображение как файл PSD. Очень важно, что он сохраняется именно в PSD, иначе вы не сможете выбрать его в дальнейшем.
Теперь займёмся текстом. Откройте снова цветное изображение с кирпичной стеной, не перепутайте с файлом для карты смещения.
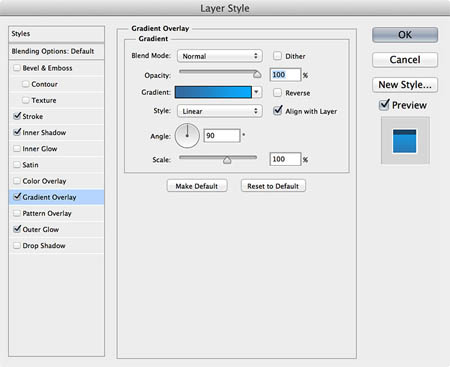
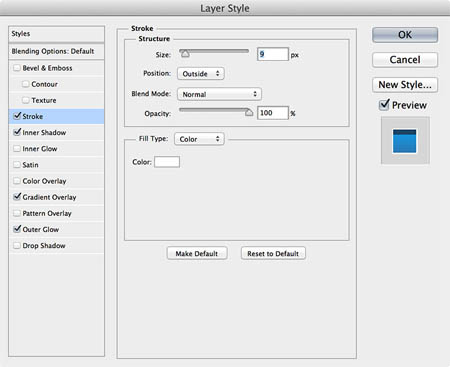
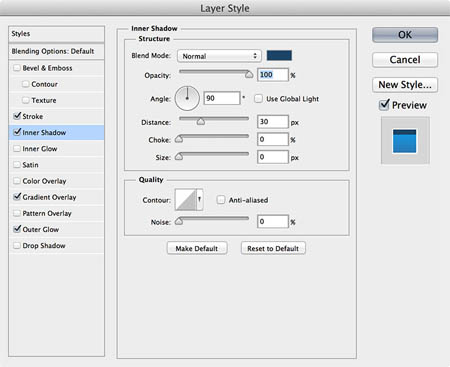
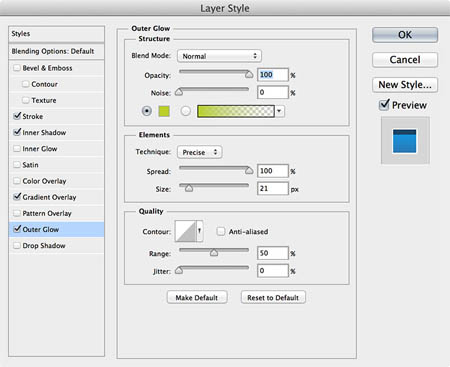
Обычно, граффити не рисуется одним цветом и надпись содержит градиенты, тени и границы. В этом нам помогут стили слоя, с помощью которых мы добавим все эффекты прямо на один слой с текстом. Настройки стилей, которые использовал автор, можно посмотреть ниже на скриншотах, но не стесняйтесь экспериментировать, чтобы получить результат, который вам понравится больше.
Наложение градиента (Gradient Overlay)
Внутренняя тень (Inner Shadow)
Внешнее свечение (Outer Glow)
Как только вы применили все стили у вас должен быть примерно такой результат.
Настройки фильтра ниже на скриншоте.
Горизонтальная и вертикальная шкала значений будет контролировать, насколько эффективно смещение. Чем выше значение, тем большее искажение применяется к слою. Нам большое искажение ни нужно, поэтому значений 3 или 4 вполне хватит. После нажатия на кнопку ОК, вы перейдёте к выбору PSD-файла, сохраненного ранее.
Когда файл выбран и открыт, вы должны увидеть результат, который похож на тот, что ниже на скриншоте. Программа применит чёрно-белое изображение как карту смещения и исказит слой, создавая впечатление, что это часть стены.
Очевидно, что смещение сделало свою работу, исправив совершенно прямые границы текста, но этого недостаточно. Теперь нужно сделать надпись на стене более реалистичной. Есть несколько способов, которыми это можно сделать, в том числе экспериментировать с различными режимами наложения, но автор предлагает воспользоваться способом Наложить если (Blend If).
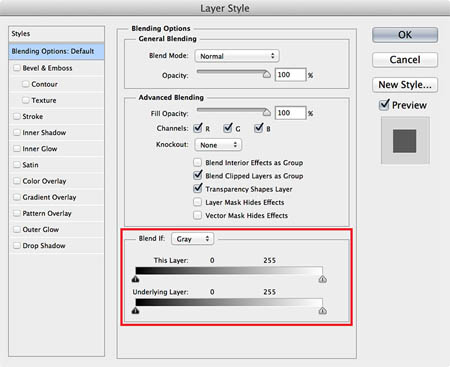
Настройки функции Наложить если содержит два бара. Один для текущего слоя, а второй для слоя под ним. Оба содержат маркеры для теней и светов, которые позволяют смешивать текущий и/или подлежащий слой. Мы будем использовать нижний слайдер, чтобы работать с подлежащим слоем, то есть кирпичной стеной.
Перетащив просто маркеры, мы как правило получаем средний результат, если вас устраивает, то можете так и оставить, хотя можно сделать ещё лучше. Для этого нужно разделить маркеры, зажав клавишу Alt и потянув его половинки. Эффект смешивания будет намного качественнее.
Преимущество использования функции Наложить если по сравнению с режимами наложения состоит в том, что вы не теряете исходные цвета изображения. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их. Конечно вы можете экспериментировать, чтобы видеть, какой метод Вам больше подойдёт.
Урок окончен, успехов!
Автор урока: Howard Pinsky
Переводчик: Рыбка
Граффити на стене в Photoshop
Путём нехитрых манипуляций я получил вот такой результат, затратив всего несколько минут времени:
Фоном для граффити послужит кирпичная стена, изображение с которой скачать можно на этой страничке:
Создаём карту смещения (Displacement Map)
Для того, чтобы наш будущий текст повторял неровности поверхности, на которой он будет нанесён, создадим картe смещения (Displacement Map), которую мы будем использовать в дальнейшем. Кстати, «Displacement Map» можно перевести как «карта объёма».
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:


Применив эти стили, я получил такой результат:
Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
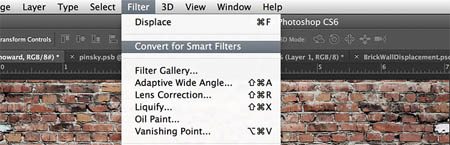
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
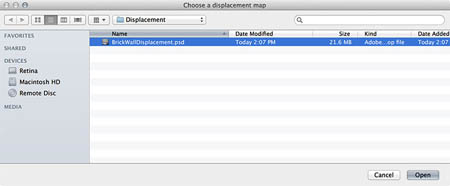
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёв
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Добавление и редактирование текста в Photoshop
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
Откройте фотографию или документ Photoshop (PSD).
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Граффити на стене
В этом уроке Фотошоп, мы рассмотрим способ нанесения граффити на стену.
Шаг 1. Откройте изображение в Фотошоп.
Шаг 2. Прежде всего нам нужно создать эффект нарисованной картинки. Итак, создайте дубликат слоя (Ctrl+J).
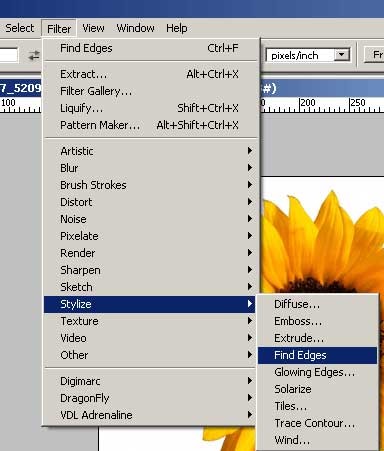
Шаг 3. Затем к дубликату слоя примените: Фильтр>Стилизация>Выделение краёв (Filter> Stylize> Find Edges). Повторите шаг3 ещё один раз.
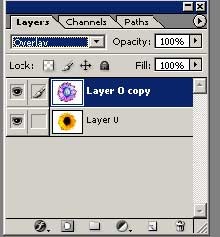
Шаг 4. Для копии слоя измените режим наложения слоя на Перекрытие (Overlay).
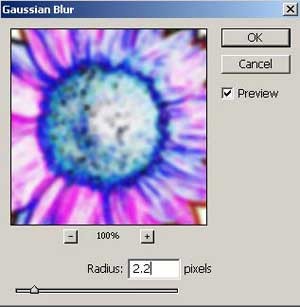
Шаг 5. Примените: Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur).
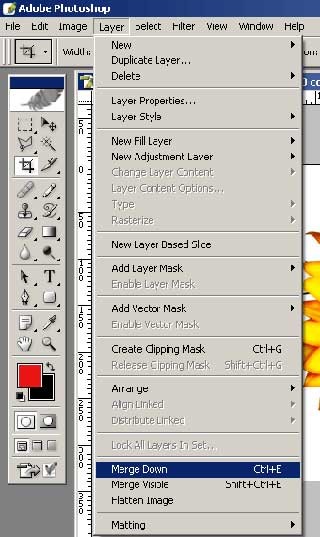
Шаг 6. Объедините оба слоя (Ctrl+E).
У Вас должно получиться следующее изображение:
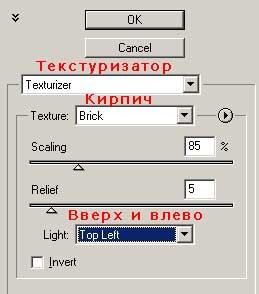
Шаг 7. Пришло время наложить изображение на кирпичную стену. Примените к слою: Фильтр>Текстура>Текстуризатор (Filter>Texture>Texturize).
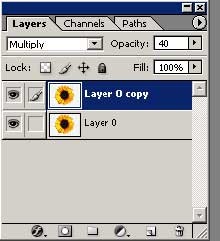
Шаг 8. Дублируйте фоновый слой (Ctrl+J), измените режим наложения копии слоя на Умножение (Multiply) и уменьшите непрозрачность до 40%.
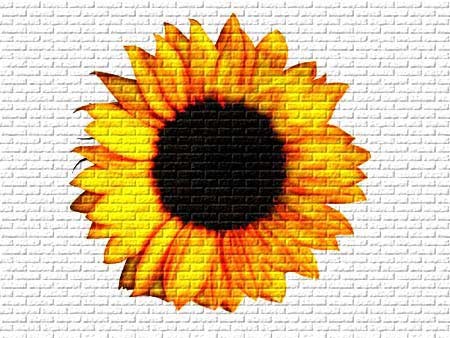
Вот и всё. Эффект граффити на стене готов.
Вариант граффити от переводчика:
На основе выше приведённого урока я воспроизвёл эффект граффити на фотографии с изображением стены. Так что данный урок не ограничен только с использованием фильтра «Текстуризатор». Вот мой пример:
Далее я приведу краткое описание работы. Я взял изображение девушки и обработал его следуя выше изложенному уроку. Шаг 7 пропускаю, а шаг 8 применяю к изображению девушки (без текстуры). Затем я объединил оба слоя в один. Изображение готово для наложения на стену. Открываю фотографию со стеной и, с помощью инструмента Перемещение (V), перетаскиваю изображение девушки на стену. Инструментом Ластик (Е) с мягкими краями обрабатываю границы снимка с девушкой. Затем инструментом Свободное трансформирование (Ctrl+T) подгоняю нужный размер изображения девушки и, командой Перспектива, преобразую его в одну перспективу со стеной. Изменяю режим наложения слоя на Умножение (Multiply). Готово.
Что касается надписи. Печатаем текст подходящим шрифтом (цвет чёрный). Растрируем его. Я применил стиль слоя: Обводка. Затем подгоняем размер, поворачиваем и располагаем в одной перспективе со стеной. Изменяем режим наложения слоя на Перекрытие (Overlay), копируем слой и уменьшаем непрозрачность копии слоя до 60%. Это всё. Граффити на реальном снимке стены готов.
Как в фотошопе на картинку наложить текст
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.